고수 처럼 살릴 수 있는 초간단 오버랩 비법
이미지와 텍스트 오버랩하기 / 이미지와 이미지 오버랩 하기
(fit. pixabay 이름모를 모델님)
작업 하기 전에 준비 하기
1. 포토샵 실행
2. 수정할 이미지 불러오기 (Ctrl + O )
오늘은 이미지 2개를 작업할 것 이므로 이미지를 두개 불러 옵니다.


3. 피사체 선택하기
먼저 작업할 이미지는 꽃 사진 입니다.
꽃 사진을 불러오고 Ctrl+J 로 레이어를 복사해 주세요
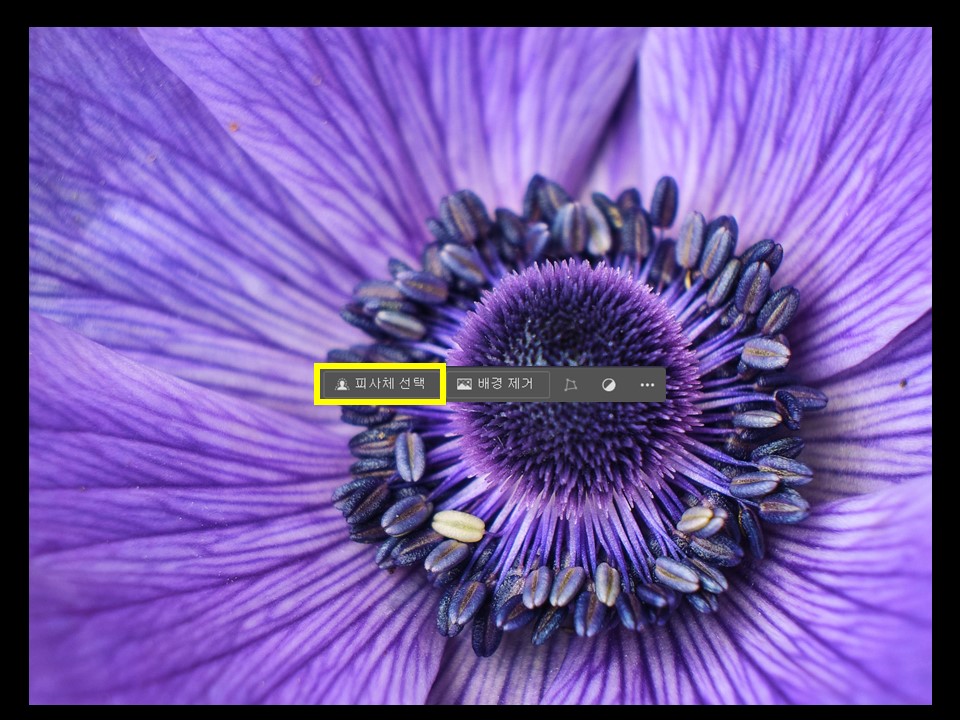
똑똑한 포토샵2024는 이미지를 불러오면 피사체 선택 상태창이 바로 뜨게 됩니다.

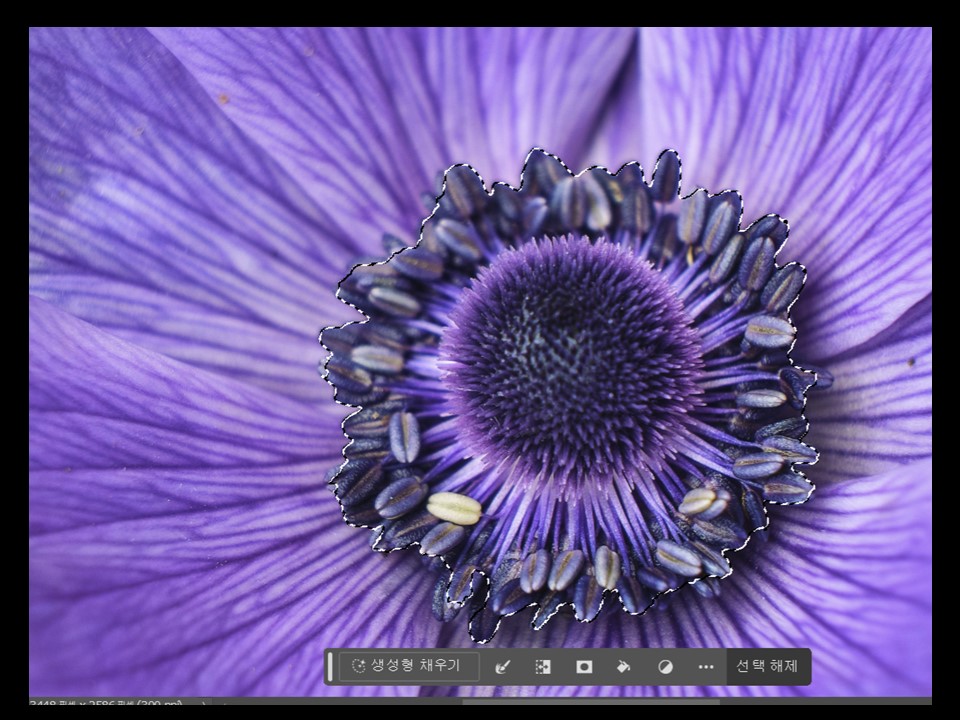
피사체 선택을 누르면 포토샵이 자동으로 해당 이미지에서 분리할 피사체를 선택해 줍니다.

피사체가 선택 되었죠?
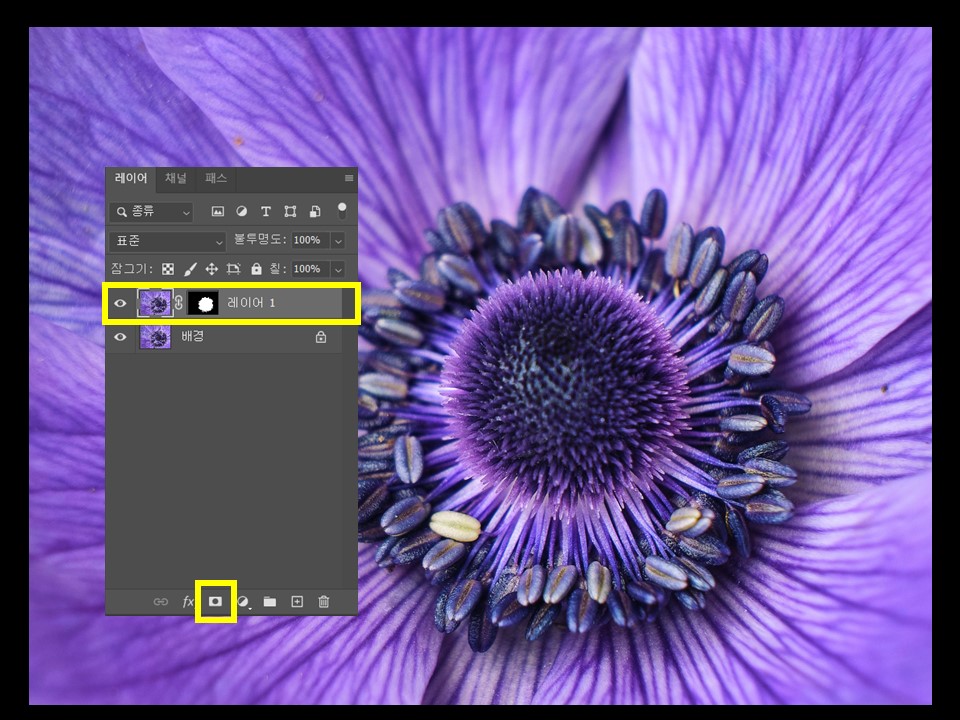
4. 레이어 마스크 만들기
선택된 피사체에 레이어 마스크를 씌워줍니다.
해당 레이어를 선택한 상태에서 레이어창에서 하단에 네모박스안에 동그라미로 표현된 버튼을 클릭하면
레이어 마스크가 생성되는 것을 확인 할 수 있습니다.

5. 텍스트 입력하기
그럼 이제 표현하고자 하는 텍스트를 입력합니다.
저는 SWEET DREAM 이라는 텍스트를 입력했어요.

6. 텍스트 카피하기
작업한 텍스트 레이어를 카피 해 줍니다.
자, 이제 텍스트 레이어가 2개가 되었습니다~!

7. 카피한 텍스트 레이어에 효과 적용하기
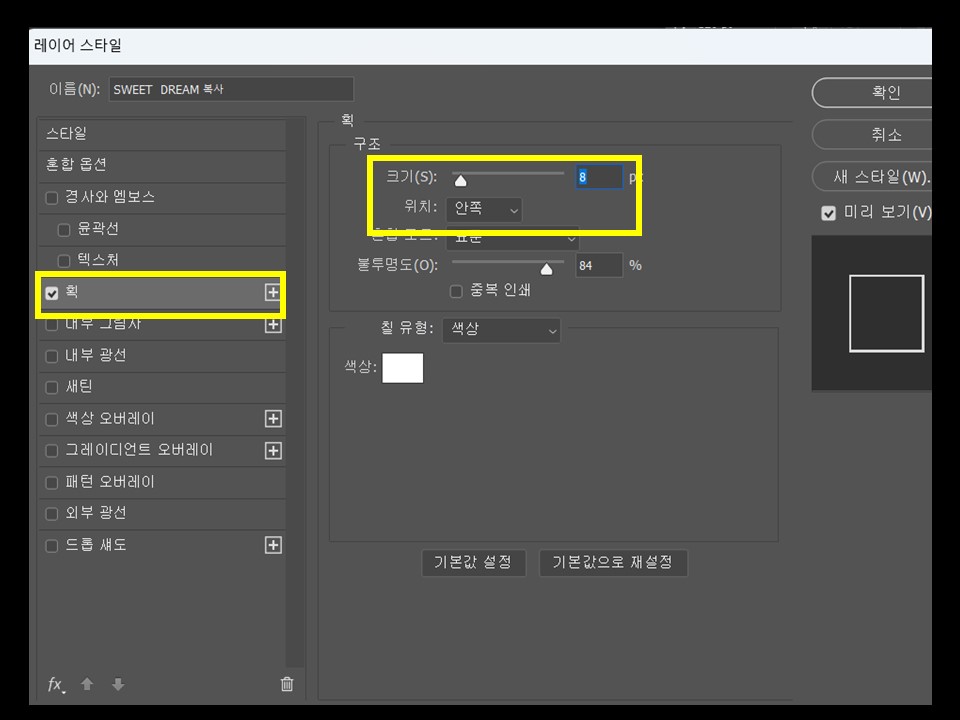
메뉴바에서 - 레이어 - 레이어스타일 - 혼합옵션 을 선택합니다.
또는 레이어창에서 해당레이어를 선택한 후 빠르게 따닥 두 번 클릭하면 레이어 스타일 창이 생성됩니다.

미리보기를 통해 적절한 효과를 주어 봅니다.
텍스트 내부공간에 이미지를 채울 예정이므로 '획'을 선택해서 내용 효과를 적용합니다.
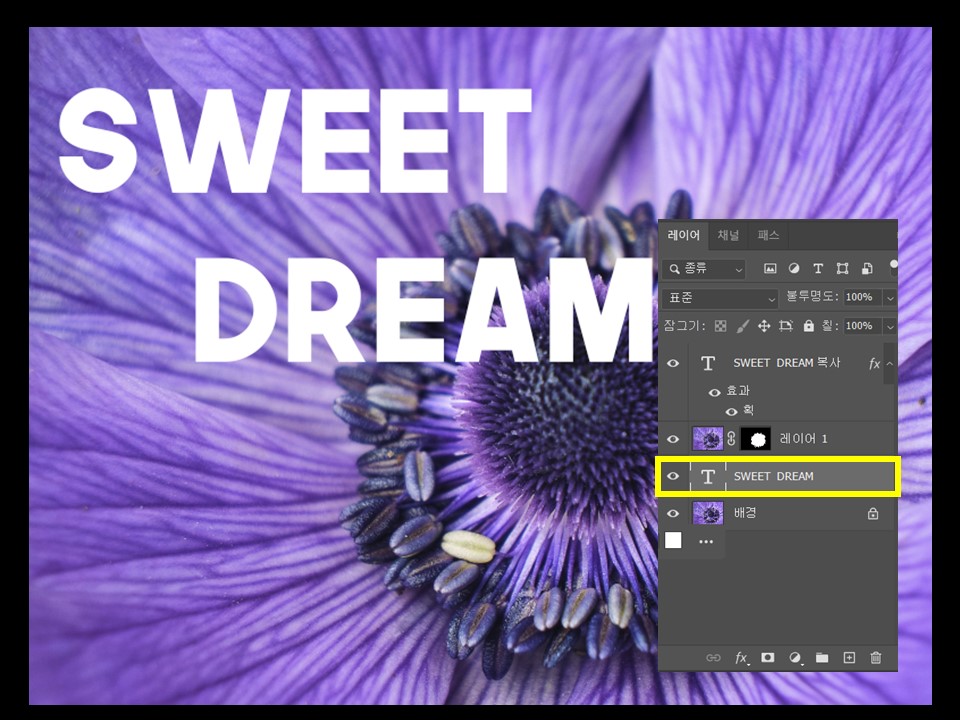
8. 텍스트 레이어 위치 변경
7번에서 생성한 레이어 스타일이 안보이죠?
레이어 스타일 적용을 위해서
[원본 텍스트 레이어]를 레이어마스크를 적용한 [레이어] 하단으로 이사 시켜 줍니다.

짜잔~! 스타일이 적용된 이미지가 보이죠??
아!! 예쁘네요.

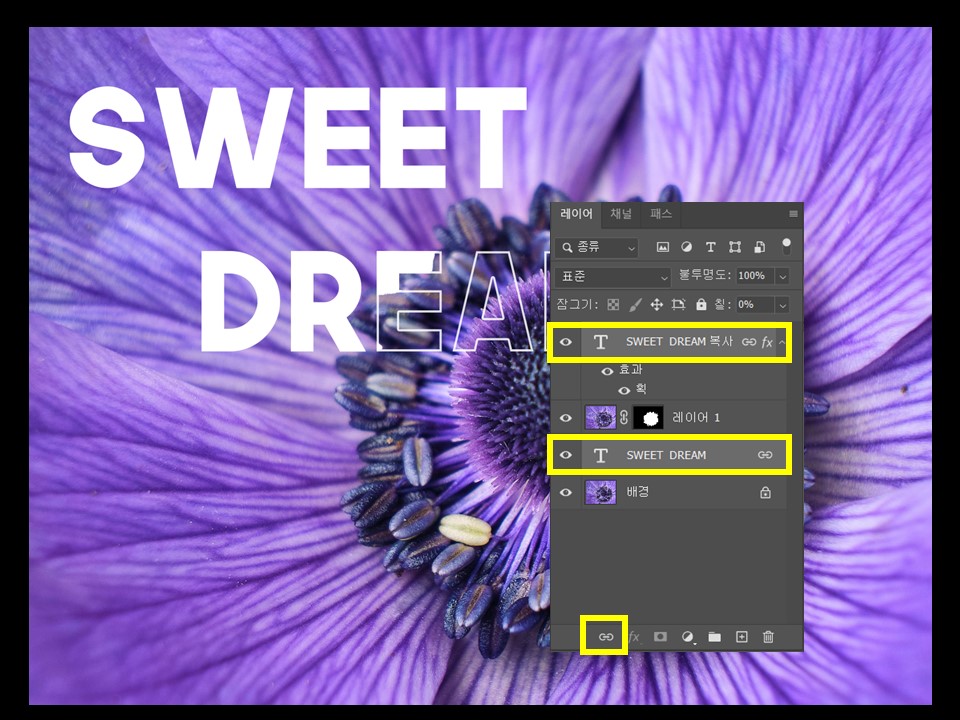
9. 텍스트 레이어 잠금
작업을 한 후에 텍스트를 이리저리 위치를 변경하고 싶죠?
수월한 작업을 위해서 [텍스트레이어]와 [텍스트레이어 카피]를 선택하여 체인을 걸어 줍니다.

여기까지도 충분히 작업이 완료되었습니다.
이대로 마무리 할 수 있지만
조금 욕심을 내서 앞서 사용하려고 했던 어린아이 이미지 작업을 추가해 보겠습니다.
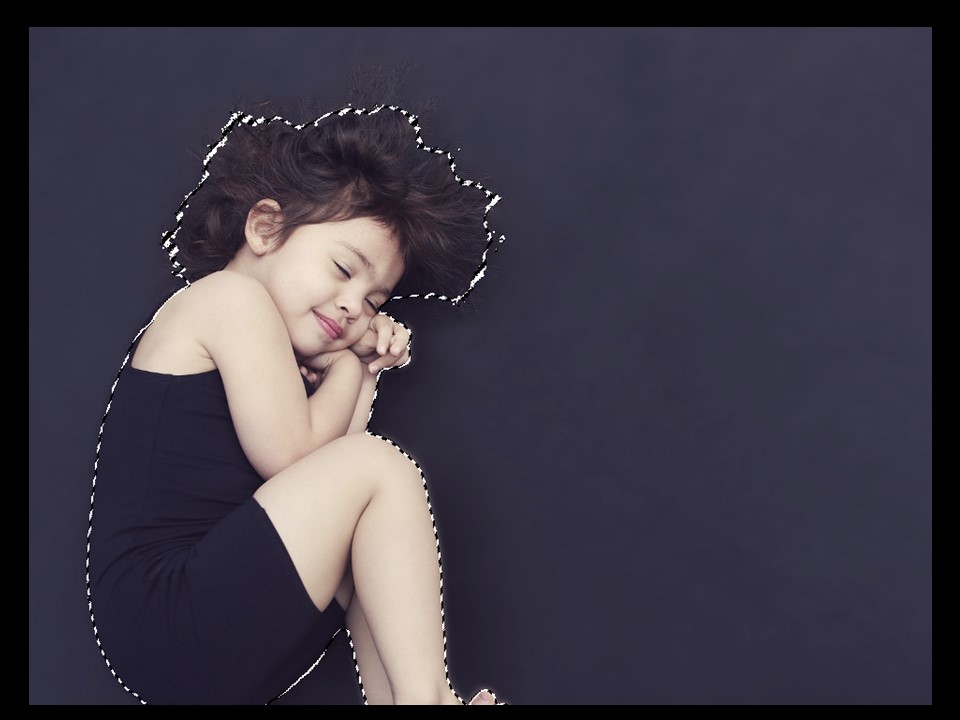
10. 피사체 선택
꽃 이미지 첫 단계에서 처럼 어린아이 이미지에서 피사체 선택을 해봅니다.


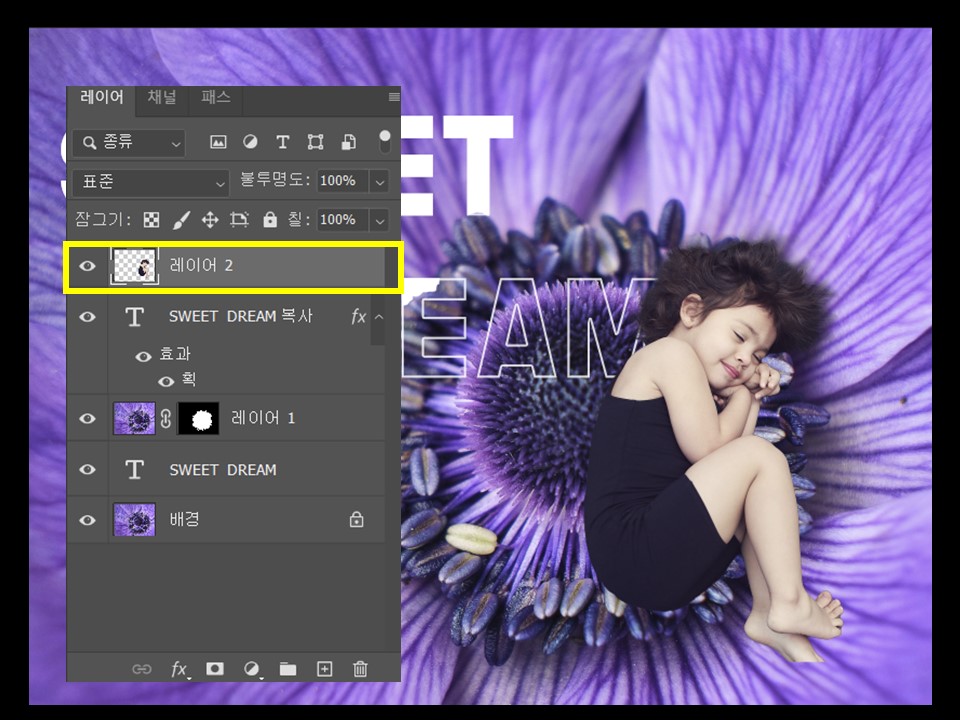
11. 선택된 피사체 카피 하기
선택한 피사체 Ctrl+C하고, 작업할 꽃 레이어 창에 Ctrl+V 해서 레이어를 불러 주세요

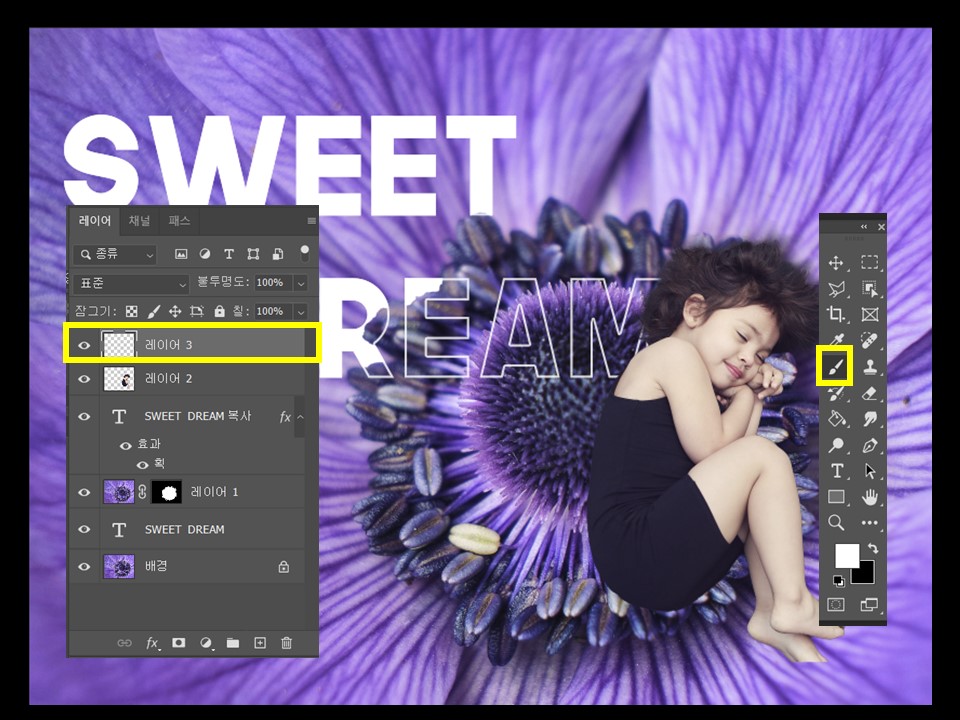
12. 새 레이어 추가 하기
불러들어온 레이어 위로 레이어를 하나 새로 추가 합니다.
그리고 브러쉬 툴을 선택해주세요

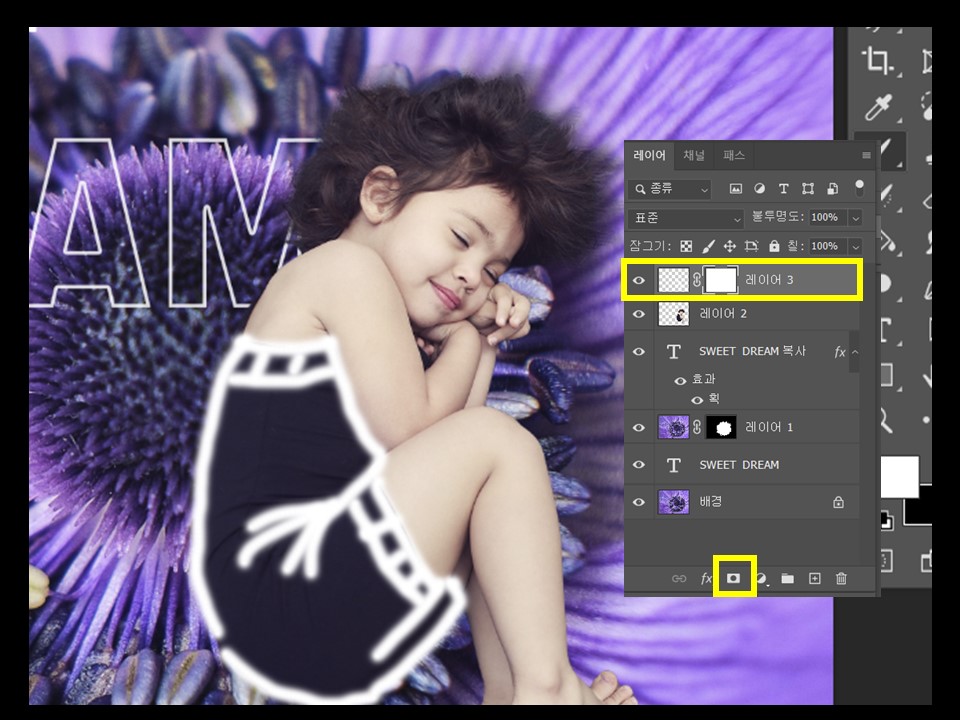
13. 브러쉬 도구 사용하기
디자인 잘 하는 척 하기 위해서
저는 브러쉬로 아이의 옷 부분을 사사삭 그려보았습니다.
(나중에 옷 색깔을 지우고 테두리 선만 남아서 꽃이 오버랩 되게 할 요량입습죠)

14. 레이어 마스크 만들기
브러쉬작업을 한 레이어에 앞서 했듯이 레이어 마스크를 씌워줍니다.
레이어선택 후 하단 [네모안 동그라미]버튼 클릭

15. 오버랩 영역 지우기
복사해서 불러온 어린아이 이미지 레이어를 선택후
지우개 도구를 통해 옷이 있는 부분만 사사삭 지워 줍니다.


앗! 옷 부분이 지워졌네요!!! 이뻐라
15. 레이어 연결하기
텍스트를 이리 저리 이동할 수 있었던 것처럼
어린아이 작업 이미지 위치를 요리 조리 변경 할 수 있도록 두 레이어를 연결해 줍니다.
16. 완성
텍스트 레이어와 이미지 레이어를 이리 저리 움직여 자리를 잡아 봤어요.

오늘도 참 쉬운 포토샵 이었습니다!!
잘자요~~!!
'Adobe 따라잡기 > 1. 뒤죽박죽 포토샵 차곡차곡 정리' 카테고리의 다른 글
| [포토샵 2024] 눈금자, 안내선 만들기 (0) | 2023.11.13 |
|---|---|
| 포토샵 [이미지 크기(size) 변환 간단하게 해결하기] (1) | 2023.10.24 |
| 포토샵 2024_ [ 얼굴 보정 ] PART 4. 초고속 피부보정 (0) | 2023.09.18 |
| 포토샵 2023 _ [ 얼굴 보정 ] PART 3. 간단하게 끝내는 피부톤 보정 (0) | 2023.09.04 |
| 포토샵 2022 _ [ 얼굴 보정 ] PART2. 세상 쉬운 얼굴 잡티 제거 (0) | 2023.08.25 |